小説個人サイトを作る前準備は整いました。
 月海
月海ようやくメインのページを作るぞ!
私の公開している小説は長編がメインなので、迷子になっても戻って来れるページが必須。
WordPressでは普通のホームページもブログもどちらも作れますが、創作サイトならばフロントになるページは絶対必要ですよね。
そんなわけで、普通のホームページみたいにトップページを作ろうと思います。



どうやって?
固定ページと投稿
WordPressで普通のホームページのようなサイトを作るには、固定ページに記事を書いていきます。
投稿って言うのもあるじゃん? と思ったのですが、こちらはブログ形式にする時に使用するメニューとのこと。
どちらも同じように記事を書くことができますが、表示形式が全然違うので用途に応じて使い分けると良さそうです。
サイトマップやお問い合わせ、リンクのページなど、あまり更新の必要がないページを固定ページで作成し、その他のページを投稿(ブログ形式)で作る方が多いようです。



そしたら小説のページは投稿からブログ形式で作ろうかなぁ。悩む。
そんな感じでひとまずトップページを作ります。
トップページを作る
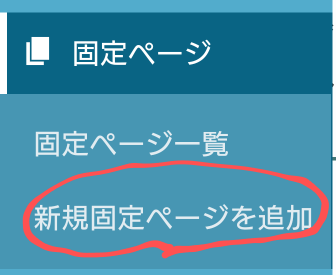
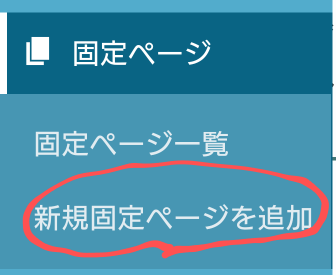
WordPressのダッシュボードメニューから「固定ページ」を選択します。


新規固定ページを追加を選択します。


固定ページのページタイトルを入力し、ページを作成します。
ページタイトルは、Google検索などでも表示されます。
検索に引っ掛かりやすいワードを入れておくと、読んでもらえる確率も上がるかも!
また、後から編集する時にどのページなのか判別できるようなワードで付けた方が良いです。



ページが増えてきて分からなくなっちゃうと困るからね
私はトップページのタイトルなので、サイト名と同じく「モノクロリアル」にしました。
後は本文用の枠の中に、必要な文章やメニューを記述し、リンクを貼ったり文字色を変えてみたりするだけです! 画像も入れられます!
Wordを使ったことのある人なら、ひとまず困ることはないのでは? というくらい簡単です。



楽チンじゃん!
私みたいな超初心者でもここはサクサク進みました。
私はどっちかと言うと、あまりクリックしないで目的地にたどり着けるようなサイト設計にしたいタイプなので、プロフィールも注意書きも全部トップページに書いちゃいました。
あっという間に完成です!
パーマリンクって何?



そのまま保存すると、URLが日本語のタイトルになっちゃってるけど、どうすれば良いの?
WordPressでは記事を作成すると、その記事のタイトルをそのページのURLとして表示する設定になっています。
何も手を加えないと「https://ドメイン/記事タイトル/」というようになります。
その、日本語で表示されている記事タイトルの部分をパーマリンクと呼びます。
そのまま日本語のURLでもリンクは貼れますが、文字化けなどを起こすそうなので、できるだけ英数字に変えることが推奨されています。
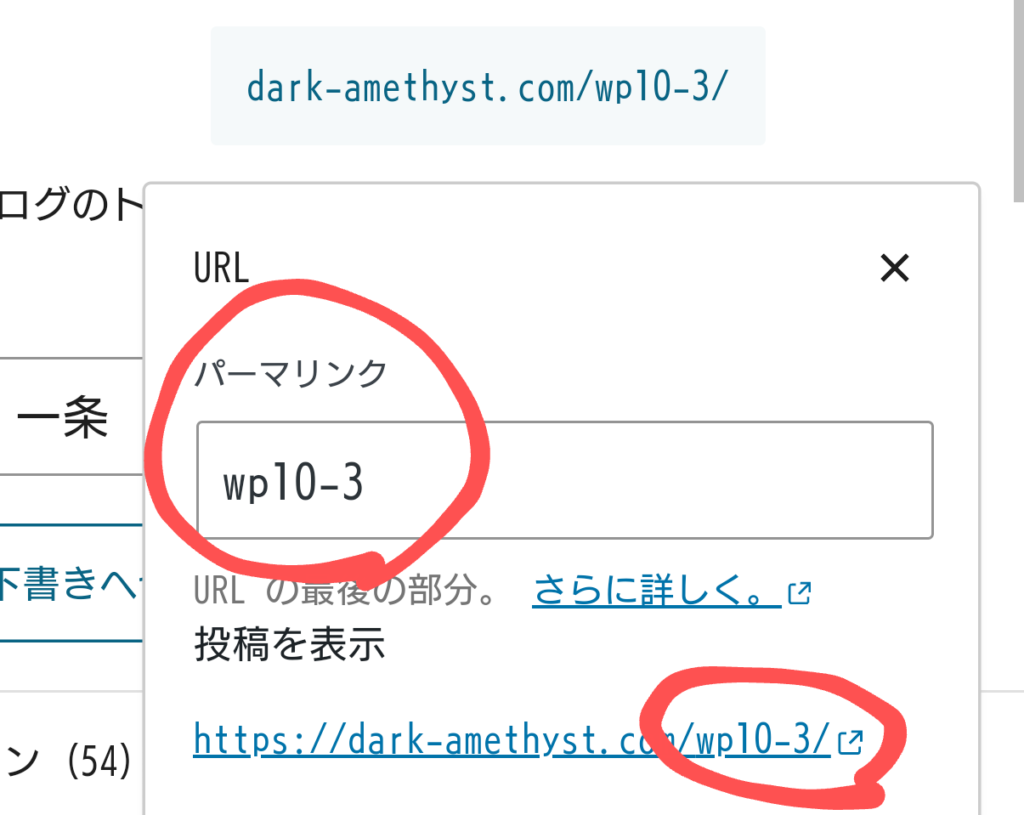
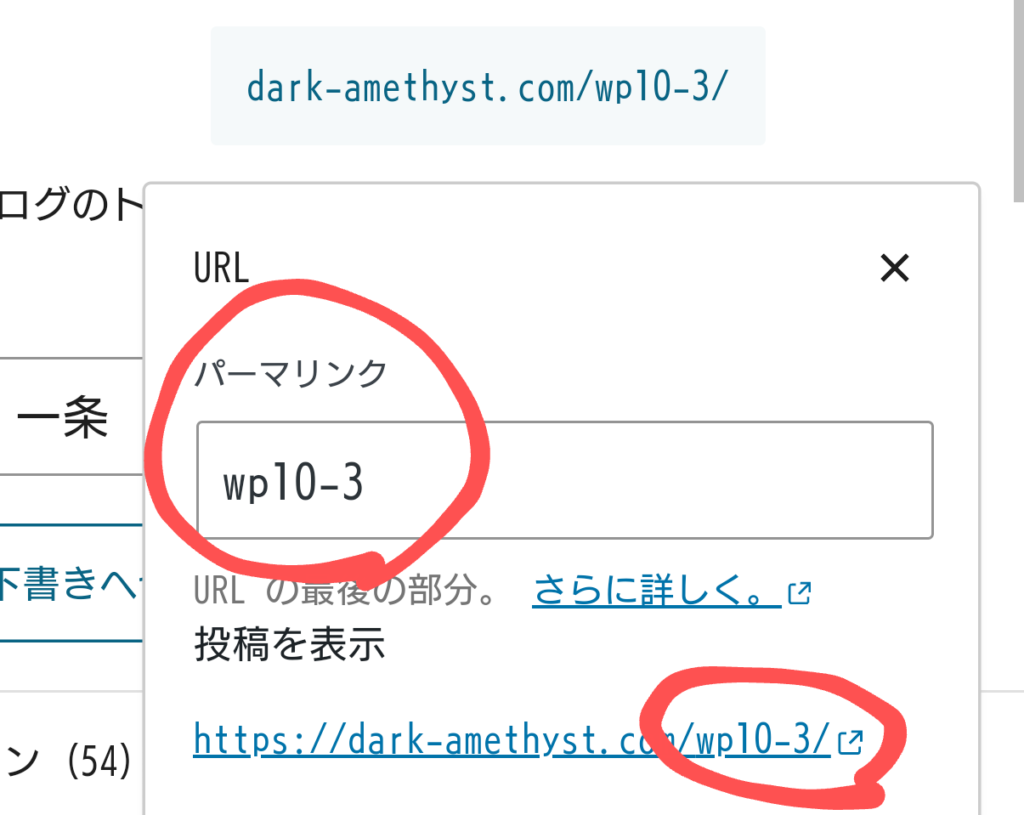
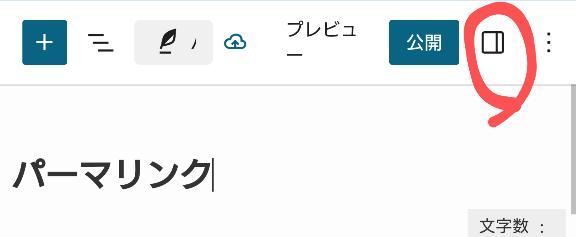
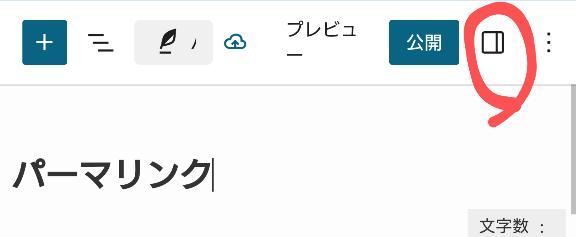
▼こんな感じ▼


※画像は有料テーマSWELLの編集画面です。
パーマリンクを変更する



「パーマリンク」という日本語タイトルで設定されたパーマリンクを「link」に変更してみます。
有料テーマSWELLでパーマリンクを変更する場合は、赤マルで囲んだアイコンをタップします。


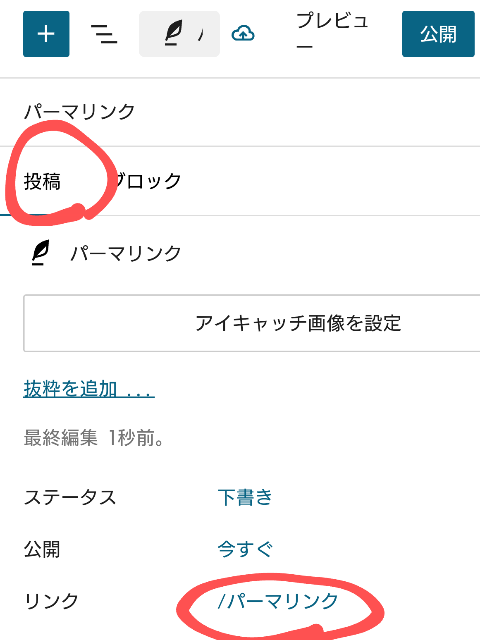
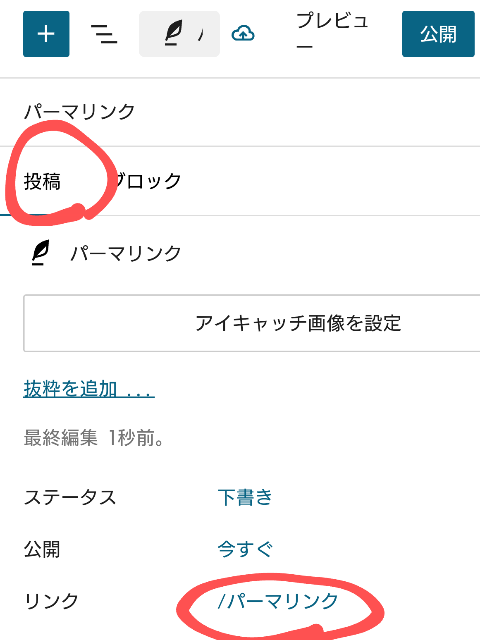
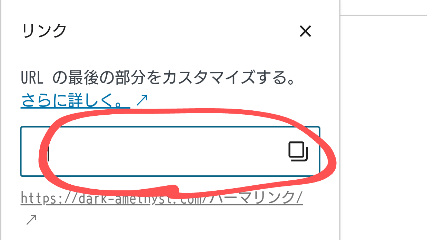
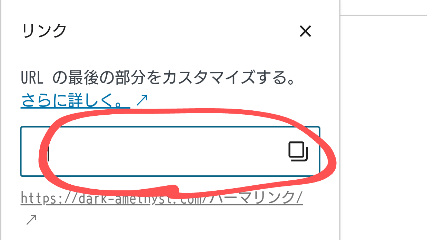
次の画面が表示されたら、投稿が選択されていることを確認して、リンクのところをタップ。


赤く囲った「/パーマリンク(このページの場合)」部分をタップすると、このようなポップアップ入力画面が出るので、変更する英数字(今回はlink)を入力し、枠外をタップすることで決定できます。


変更できました!





新しくページを作ったら、まずパーマリンクを変更しておくと、設定し忘れも防げるので便利です。
小説のフロントページを投稿する
最初は「固定ページ」でやろうかとも考えましたが、「投稿」からブログ形式で公開した方が新着にも出るので、連載はブログ形式で開始することにしました。



更新履歴ページを作る手間も省けてイイね!
始めに、小説単体のトップページから作ることにします。
固定ページで作った、サイトのトップページから直接それぞれの作品に飛べるようにリンクを貼るのです。
- 「投稿」から「新規投稿を追加」を選択
- 記事のタイトルを入力
- パーマリンクの記事タイトルの部分を英数字に直す
- 本文スペースに記事を書く
この手順でやっていきます。
私の場合は「† 残 †」という作品を長編連載するための作品のフロントページとして使うので、記事タイトルを「† 残 †」にしました。
この時、自動で設定されるパーマリンクは「dark-amethyst.com/† 残 †」となります。



パーマリンクである「† 残 †」の部分を「zan」に変えました。
リンクの変更が出来たら、記事のところにめっちゃ簡単なあらすじをちょこっと記入して、すぐにそれぞれの本文へ飛べるように手動の目次を作成していきます。
「† 残 †」という作品は章と、その中に数話、小タイトルを付けた本文の塊(節)で構成しています。
章を「見出し」で作り、小タイトルの付いた本文を記事として作ります。



アニメに例えると、「なんとか編」にあたるのが章。
毎週のタイトルと放送内容が「小タイトルと本文」です。私の場合。
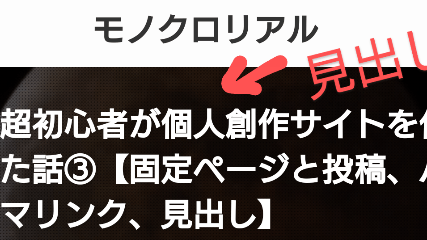
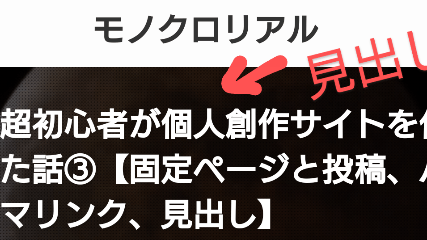
見出しとは



↑↑これの事です↑↑
この「見出しとは」の部分が見出しです。テーマなどによってデザインは変わります。
「見出し」は文字の太さやリンクの挿入などのメニューバーから選択することができますが、いくつか階層があります。
今、表示されている見出しの階層は「見出し2(H2)」です。
見出しの中に、さらに小さい見出しを作る時は「見出し3(H3)」を選択します。



見出しの説明、難しくない?
見出し1……作品のタイトル
見出し2……章のタイトル
見出し3……エピソードごとのタイトル
見出し4……エピソード内の場面転換
見出し5……段落
(見出し6まで設定可能)
こんな感じです。
ちなみに見出し1は記事のタイトルですので選択しないようにしましょう。


目次とは
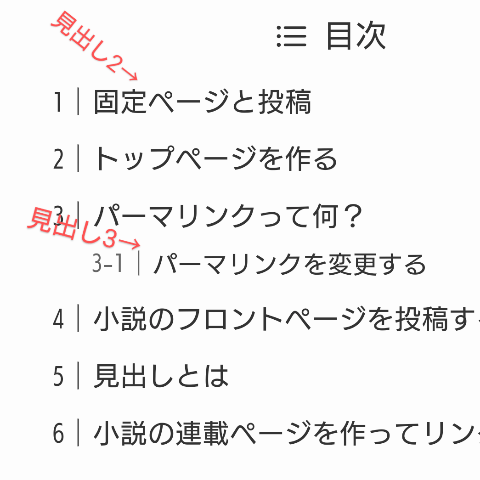
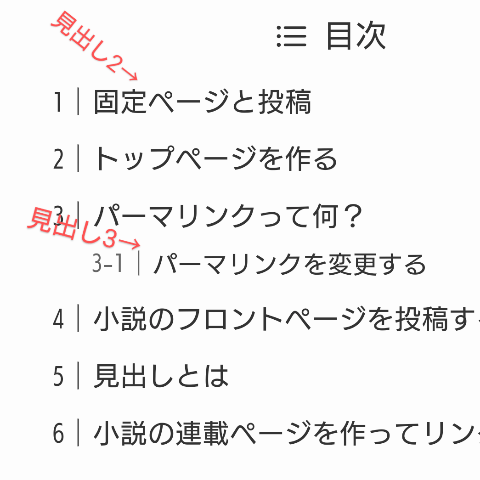
ひとつのページの中に「見出し2」を2つ以上(変更可能)作成して記事を作ると、自動的に1つ目の「見出し2」の上部に目次が作成されます。(表示変更可)
目次の見本。


1、2、3などで表示されているものが見出し2(H2)に設定されているもの、3-1と表示されているのは見出し3(H3)に設定されているものです。
目次が生成されると、そこをクリックまたはタップすれば読みたい見出しまでジャンプできるので便利です。これも表示・非表示選択できます。



章が増えてくるとスクロールするのがめんどくさいなー。
目次は「表示する」にして章ごとに飛べるようにしよう。
小説の連載ページを作ってリンクを貼る
基本的には作品のフロントページを作った時と同じ流れで、記事として小説の本文を書いて投稿すれば公開されます。
公開する際に小説ごとにカテゴリーを作成し、各カテゴリーに振り分けておけば、同じカテゴリーの前後の記事へのリンクを表示させることも可能。



流れを切らずに続きが読めます
最新話を公開したら、忘れずに小説のフロントページに作成した小タイトルにリンクを貼ります。
記事のURLは投稿した記事から確認できるのでコピーし、該当の小タイトルにリンクを貼ります。
- 記事のURLをコピー
- 小タイトルのテキスト部分を範囲選択する
- クリップの形のメニューをクリック
- リンクボックスにURLを貼る
リンクを貼ったら更新ボタンを忘れずに押して、きちんと指定のページに飛べるか確認します。



更新ボタン押し忘れるんだよね
だんだんそれっぽくなってきました!
▼前回と続きはコチラから▼