WordPressの有料テーマ「SWELL」をダウンロードしたは良いけど、デザイン変えるの難しいかな……と思っていませんか?
 月海
月海そんな時はデモサイトから着せ替えデータをダウンロードしよっ!
SWELLの着せ替えデータは6種類!
SWELLの会員限定コミュニティサイト「SWELLERS’」では、会員向けにSWELLのデモサイトのデザインデータを配布しています。
初心者でも、インストールするだけであっという間にオシャレなページに早変わり!



さっそくダウンロードしに行こう!
まずは「SWELLERS’」にログインします。
虫メガネのマークをタップし「デモサイト」と入力、「着せ替えデータ一覧」ページを検索するのが早いです。


デモデータは全部で6種類。
可愛いの、カッコいいの、お好きなデータをダウンロードしても良いですし、6種類ダウンロードしてお好みの物を見つけるのも楽しいです!
なお、ダウンロードファイルをWordPressに展開させるためには「Customizer Export/Import」というプラグインが必要になります。


こちらのプラグインを新規追加ページでインストール、有効化しておいてください。
ダウンロードしたファイルを解凍する
SWELLのデモデータをダウンロードしたら、次はWordPressにインストールします。



でもそのままでは取り込めないからデータを解凍しないとダメみたい
デモデータはSWELL本体の時と同じく「zip」という圧縮された状態でダウンロードされます。
SWELL本体はそのままWordPressに取り込めましたが、着せ替え用のデモデータは圧縮された状態から元の状態に戻す作業(解凍)が必要になります。



パソコンではやったことあるけど、スマホでも解凍できるの?
普通に使ってる分には、スマホでzipファイルを解凍する必要は無かったので知らなかったのですが、「Files by Google」というアプリで簡単に出来ました!
▼こちらのアイコンです▼


「Files by Google」はGoogle playなどでダウンロードできます。
- Files by Googleを起動する
- ダウンロードしたzipファイルを選択する
- 「解凍する」を実行する
これだけで簡単にzipファイルを解凍することができます!



簡単すぎてビックリしたわ
デモデータをインポートする
デモデータの解凍が済んだら、いよいよデモデータをWordPressに取り込み(インポート)します!



ダッシュボードの「外観」→「カスタマイズ」からインポートします
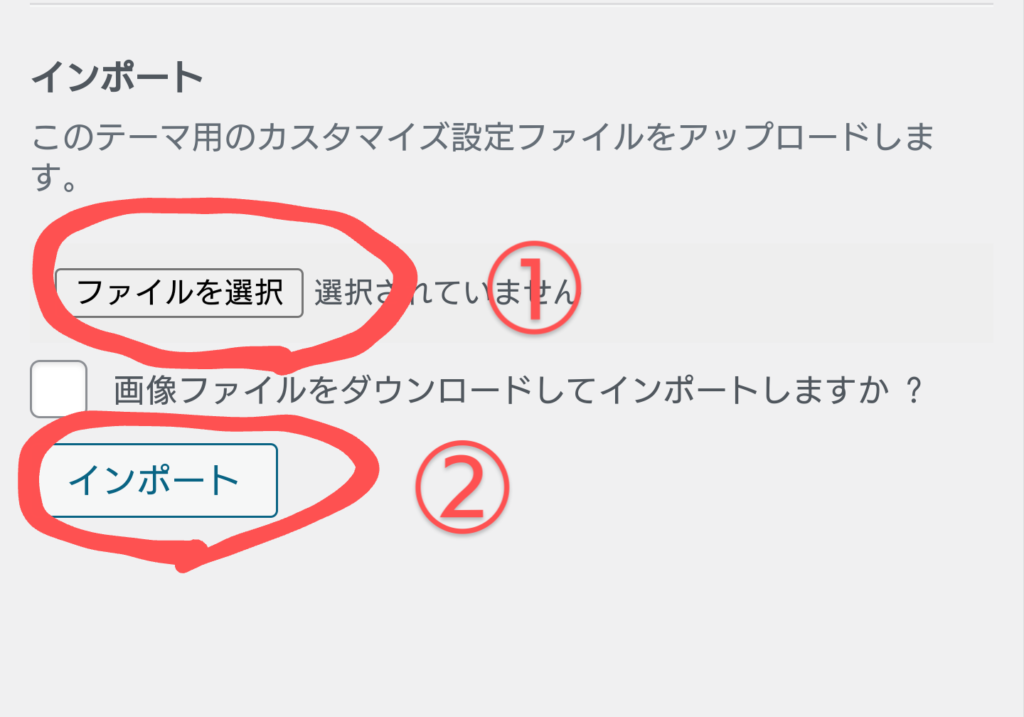
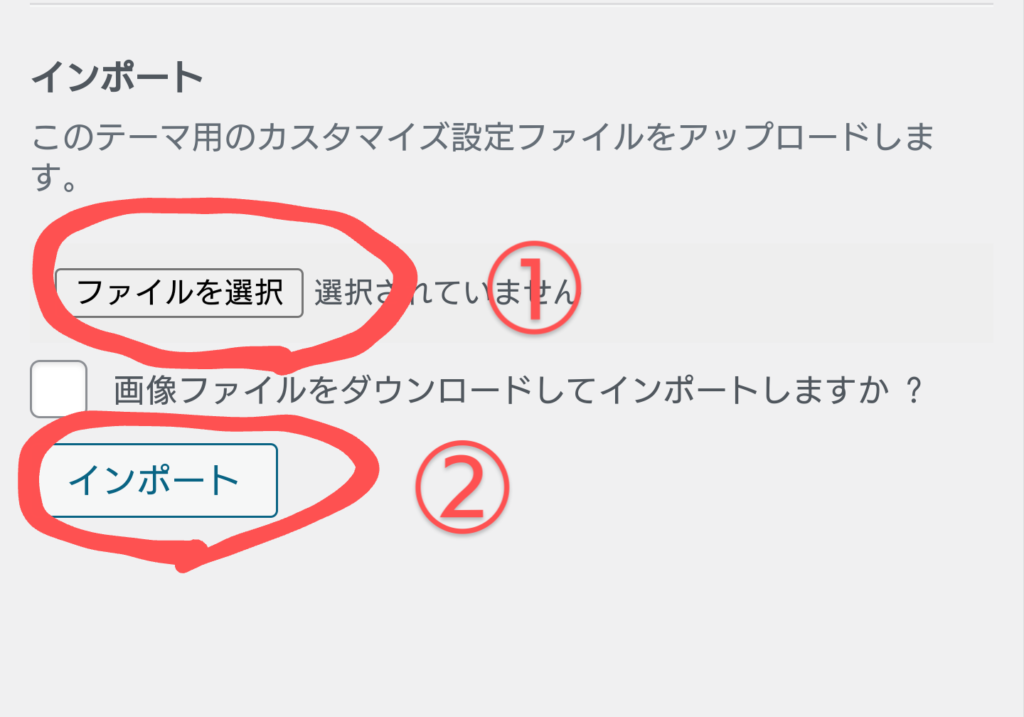
カスタマイズ画面の一番下「エクスポート/インポート」をタップします。


次に。


- ①の「ファイルを選択」をタップ
- インポートしたいデモデータの「.dat」ファイルを選ぶ
- インポートで完了
これで着せ替え完了です!
プレビューからご自身のサイトがどう変わっているか確認してみてください。
後は背景のカラーとか画像とかをカスタムしていけば、少しずつ自分だけのサイトに変えていけます。
でも。



説明考えるのに、うっかりデモデータを再インポートしちゃってカスタムしたもの消えちゃった。
トホホ。
カスタムするのはある程度落ち着いてからの方が良いかもですね!
読んでいただき、ありがとうございました!