
初めて記事を投稿してから約3ヶ月が経過しました。
しかしながら、Googleの検索画面に私の記事がそれなりの位置で表示されることはまだありません。
だから気付かなかったのです。
検索画面で表示されるサイトのアイコンがWordPressのマークになっていることに!
ファビコンって何?
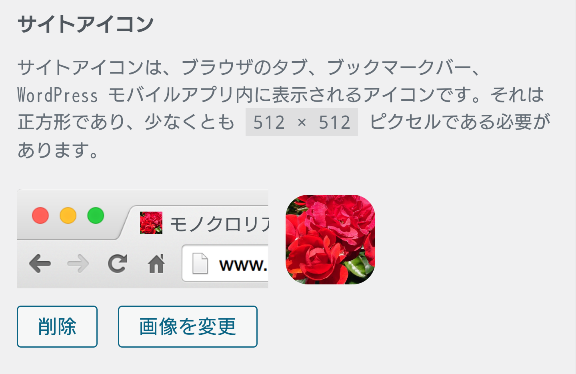
サイトのアイコン、サイトのアイコンと言っていますが、この赤マルで囲んだアイコンの事を「ファビコン」と呼びます。

 月海
月海知らなかったー
知識ゼロからブログ運営を始めた割にはそこそこ何とかなっているのではないかと思う一方、全然知らないことも噴出する日々。
いやぁ、難しいですね。
でも、このファビコンを変更しない事には「自国の旗」を持っていない国と同じ。
「この記事も私が書きましたよー!」とアピールする為にも変更します。
ファビコンを変更する
ファビコン用の画像を用意する
ファビコンを変更する為にはまず、ファビコン用の画像を用意します。
私は適当に自分が撮った写真をトリミングしてアップロードしました。
▼これを使用しています▼


SWELLでは、画像の大きさは512×512ピクセルを推奨しているようです。(下記参照)
ファビコンを変更する
使う画像が決まったら、さっそく設定をします。
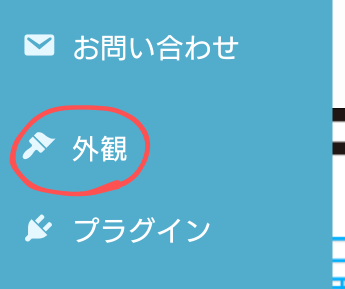
まずはダッシュボードの外観をタップ。


次にカスタマイズをタップ。


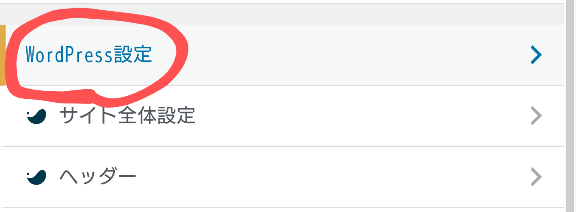
WordPress設定をタップ。


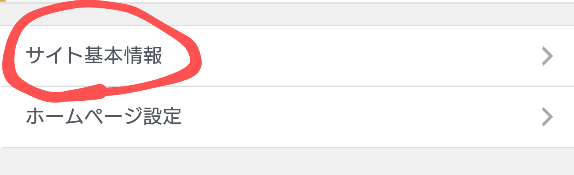
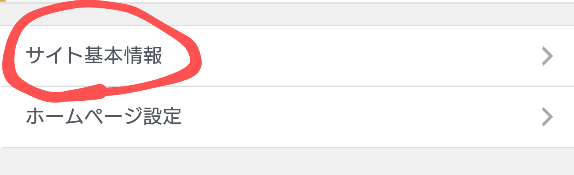
サイト基本情報をタップ。


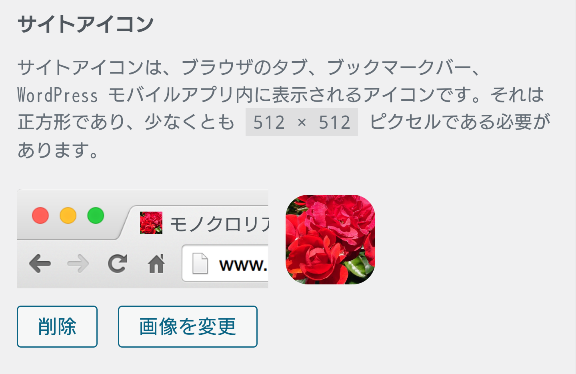
ページの下の方にサイトアイコンを設定する画面が出てくるので、ここで用意した画像を設定します。


ちなみにサイズの件。


このような表記があるので、512×512ピクセルにしておいた方が無難かもしれません。
ファビコンが変更されたか確認する
設定が完了したら、ファビコンがきちんと表示されているかGoogle検索で確認します。
私のように、Googleで上位表示されていない場合は、ハンドルネームやブログ名などを合わせて検索すると早いです。
ですが、ここで注意!
Googleのクローラー(ページ収集ロボット)が来るまではファビコンも変更されない。
サイトやブログによってクローラーの巡回頻度は変わるので、早く変更したい場合はGoogleサーチコンソールにインデックス登録申請するのが一番早いです。
変更したから早く見に来て! と催促することで、巡回頻度を上げることができます。



それでも変更に数日かかる場合があるよ
自分のトップページや記事をGoogle検索で確認してみて、ファビコンが無事に表示されていれば設定はおしまいです。
読んでくださり、ありがとうございました!
▼こんな作品書いてます▼